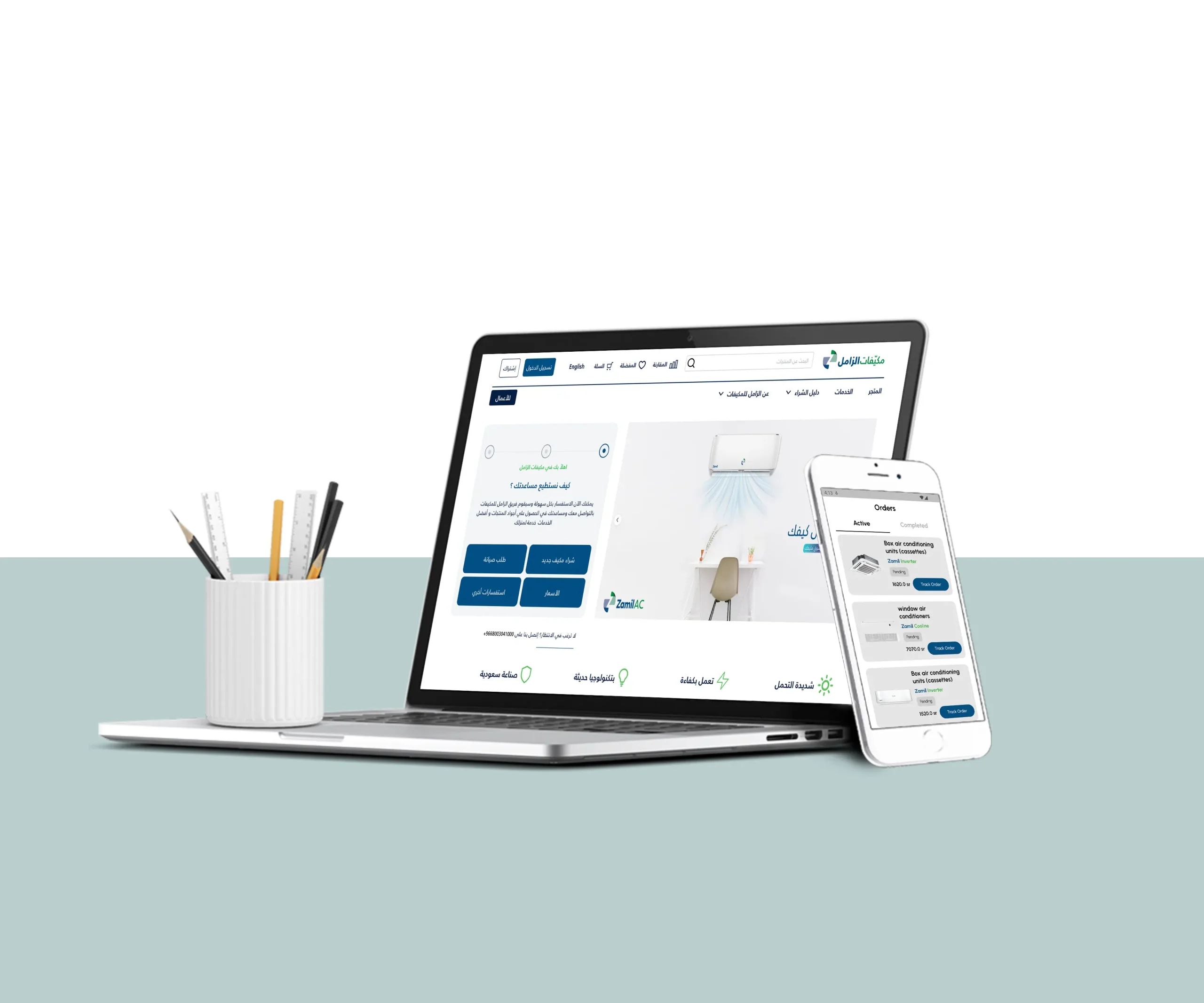
Ecommerce and Services Platform for Zamil
.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position: relative;...

.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position: relative;...

.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position: relative;...

.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position:...

.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position: relative;...

.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position: relative;...

.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position: relative;...

.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position: relative;...

.section-spacing { padding-top: 0; } .content { position: relative; margin-bottom: 100px; } .screen { display: block; width: auto; height: 550px; overflow: hidden; position: relative;...